Hiker’s Weather
Every hike is unique, and so is every hiker. Some hikers prefer clear sunny skies, while others prefer a cool breeze and heavy cloud cover. Hiker’s Weather is an app that accommodates the differences in taste and provides users with a color-coded guide to the weather forecast on your favorite mountains.

Role
Our team completed this client project with an even distribution of responsibilities. We all voted on conflicting ideas, and each had responsibilities at every step of the process. I started as the point person in our first meeting with our client. I conducted several user interviews, worked with my teammate Pierce to create the nature illustrations and animations, and helped build the prototype.
Duration
2-week client project
Overview
Our client approached us with an idea for a hiker’s app that accommodates weather preferences. We researched the needs and frustrations of hikers around weather, found a strong need for weather-synthesis features, and put our minds together to ideate a solution.
Our solution features include a series of onboarding questions for users’ preferences, color-coded outputs on in-app weather data to quickly tell a user if it fits within their preferred weather, and an opportunity to provide (and check) accurate trail conditions reports.
Our client loved our solutions and is in the process of developing this application with a hopeful launch in fall 2022.
Team
General Assembly UX Immersive Class. Pinki Mukherji, Chaemin Kim, Valeriia Koltsova, Pierce Reid
Tools
Figma, Procreate, Illustrator, Photoshop
Methods
User research, Surveys, Competitive Analysis, UI/UX, Design Studio, Wireframing, Prototyping, User Testing
RESEARCH
Research Methods
Our client is an avid hiker and leads an online hiking community, and saw a need for a weather app just for hikers. While he has had conversations with friends and peers about his idea, he has not yet conducted specific research into the needs of hikers. Our research goal was to confirm that there was indeed a need for a weather-specific app and find out what features would make it feel like something built by a hiker for hikers. We used four research methods: reviewing existing research, surveys, user interviews, and competitive analysis. Each one was selected to help provide insight and clarity into the needs and expectations of potential users and answer specific questions about their behaviors:
Existing Research - What data about hiker’s behaviors already exists?
Competitive Analysis - What solutions exist, and what do hiker’s already expected from a hiking app?
Surveys - Who hikes, and what do they consider when planning a hike?
User Interviews - Why do people like to hike? What struggles do hikers have? And what role does weather play in their hiking experiences? Is there a need for an app that is just weather-focused?
RESEARCH
Existing Research Analysis
We started to orient ourselves to the needs of the hiking community by looking up existing data on hiking and found several important takeaways.
We found the growth of hiking—both in the number of hikes logged and the number of new hikers pursuing this hobby from 2019 to 2020 doubled.
There are also numerous mental and physical health benefits to regularly hiking. Mental health problems can be reduced by 50%. The risk of stroke and heart disease can also be lowered. Anxiety can be lessened by 30% by hiking. The list goes on and on.
On the negative side, one in every five hikers gets lost because of weather-related experiences.
These facts introduce the idea that while hiking is a booming market that is great for mental health and wellness, weather can negatively impact the benefits and experiences of hikers.
Number of Recorded Hikes Per Year
Reasons why Hiker’s Get Lost while Hiking
RESEARCH
Competitive Analysis
After our initial research, we continued with a competitive analysis with the goal of better understanding what apps and features already exist in the hiking sphere. In addition to some key take-aways, analyzing the current features helped guide our survey and user interview questions.
While there are several great hiking apps for trails like Gaia, All Trails, and the Hiking Project, none of them provide in-depth weather analysis. In addition, there are some great weather apps like Dark Sky, Climb, and Carrot, but none seem to take into account the needs of a hiker specifically.
RESEARCH
Survey Results
We wanted to dive deeper into what hikers might think and feel about hiking and the weather. We shared the survey with several sizeable online hiking communities to distribute the survey. There was no control over who took the survey, but we found some helpful details from the 68 responses we received from various ages and genders.
We learned that 99% of hikers surveyed check the weather before hiking, Fall is their most preferred season, and 85% of these hikers prefer a sunny day.
Our survey also captured contact information for users interested in participating in user interviews.
Preferred sky conditions
Preferred Season to Hike in
Check the weather before hiking
RESEARCH
User Interviews
As a group, we divided the contact information we received from our surveys among those interested in further inquiry, and each conducted our interviews. Informed by our client’s goals, our initial research, competitive analysis, and survey results, we created an interview discussion guide for each interviewer to use for continuity. We also intuitively asked follow-up questions to uncover needs we may not have anticipated.
We conducted Twenty-two interviews with our users to discover needs, frustrations, and pain points on everything from planning a hike, what to pack, weather’s impact, getting lost, and their most memorable walks.
EMPATHIZE
User Research Insights
Using quotes from interview notes and transcripts, our group started to find common themes in our users' experiences by arranging their thoughts around shared ideas. While our full affinity map has many elements that inform our steps moving forward, we had a narrow version of particularly key takeaways from our user interviews that inform our efforts moving forward, including:
hiking is frequently therapeutic
hikers plan ahead but also pack for alternate conditions during the day, just in case,
many hikers avoid hiking around sunset so they don’t get caught hiking in the dark
when asked users what the ideal temperature or cloud cover was—there was no consistent answer
while not all hikers care about things like UV index or humidity, more experienced hikers do want to be able to dive deeper into the weather forecast details
Key User Insights
EMPATHIZE
Persona
To have a more consolidated understanding of our goal users, we developed Erik. He is a collection of thoughts, needs, and feelings from our user interviews—and is how we focused our solution to be user-minded.
Erik is an experienced Hiker and the planner of his friend group. He spends too much time planning around weather and checking different resources for the forecast and wants to be able to focus more on hiking.
How can we help Erik?
DEFINE
Problem
Erik needs a more integrated way to plan hiking around variations in weather so that he can focus on enjoying his hike with his family and friends.
Solution
Our solution is to provide a synthesis of mountains weather in the US by:
Accounting for varying “comfort & safety levels” of temperature, precipitation, and pollen in color-coded outputs
Accommodating the experience level of the hiker
Providing the time of sunrise and sunset for both sightseeing and safety
Showing the current and ten-day forecast
Providing expanded details into the present and forecasted weather conditions at any mountain
Collecting and sharing the reporting of trail conditions
IDEATE
Sketches
With our persona Erik in mind, we completed a series of team sketch sprints to put our solutions for Erik’s problem into practice. After two hours of sketching and ideating, we created the sketches below.
We ideated a series of “onboarding” screens that capture a user's preference information and create a color-coded output onto the forecast in the app.
To keep the app simplified and focused on weather, we crafted a limited menu of a home page, explore, favorites, and account settings (not pictured).
After a mountain is searched for, the user can dive deeper to see the forecast, current weather, and sunset/sunrise information.
DESIGN
Wire Frame Mockups
After sketching, we moved to mock-up our ideas. Using Figma, we collaboratively designed different pages based on our sketches.
Focusing on our research results on the needs of our users, we ideated three ideal flows for our Erik:
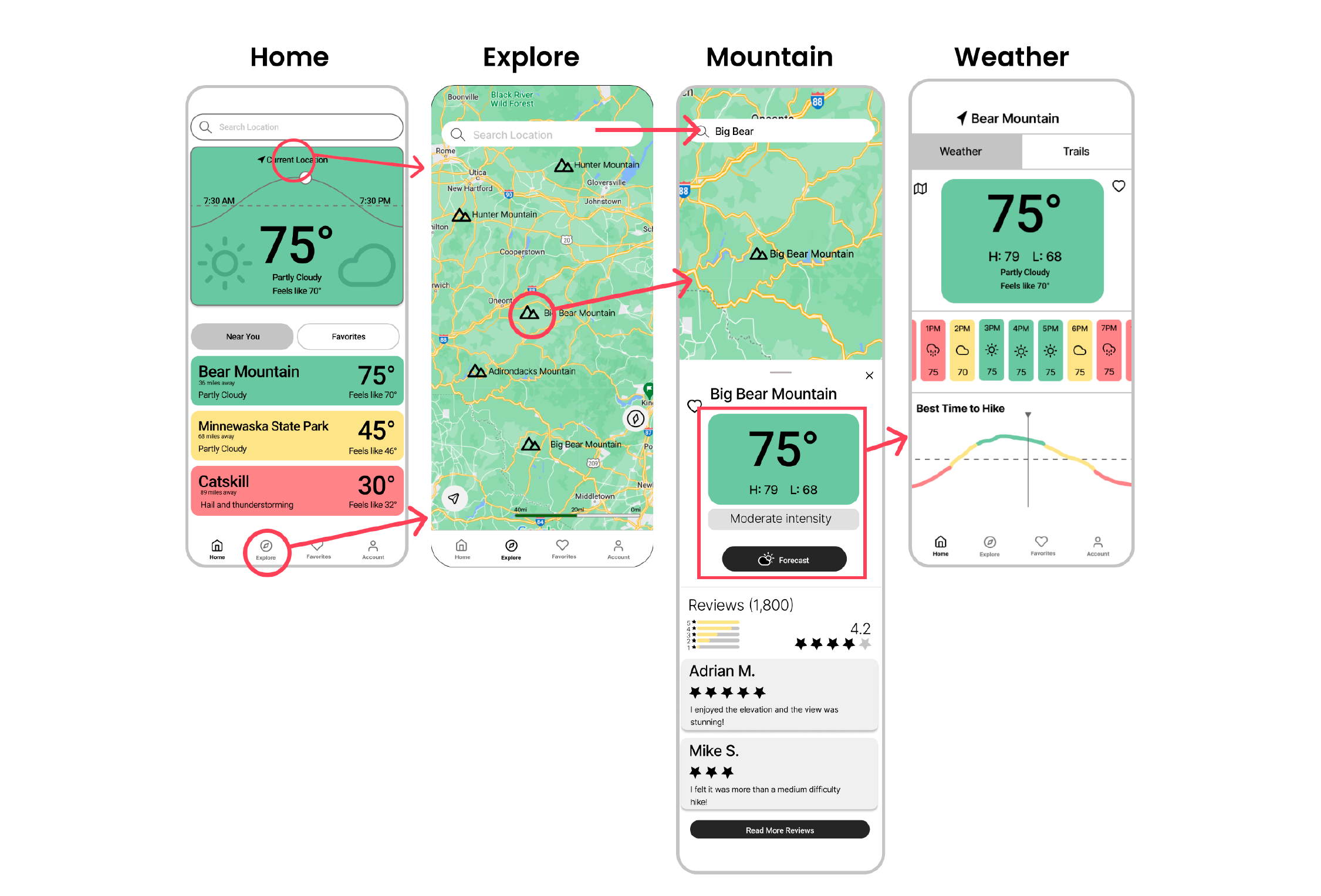
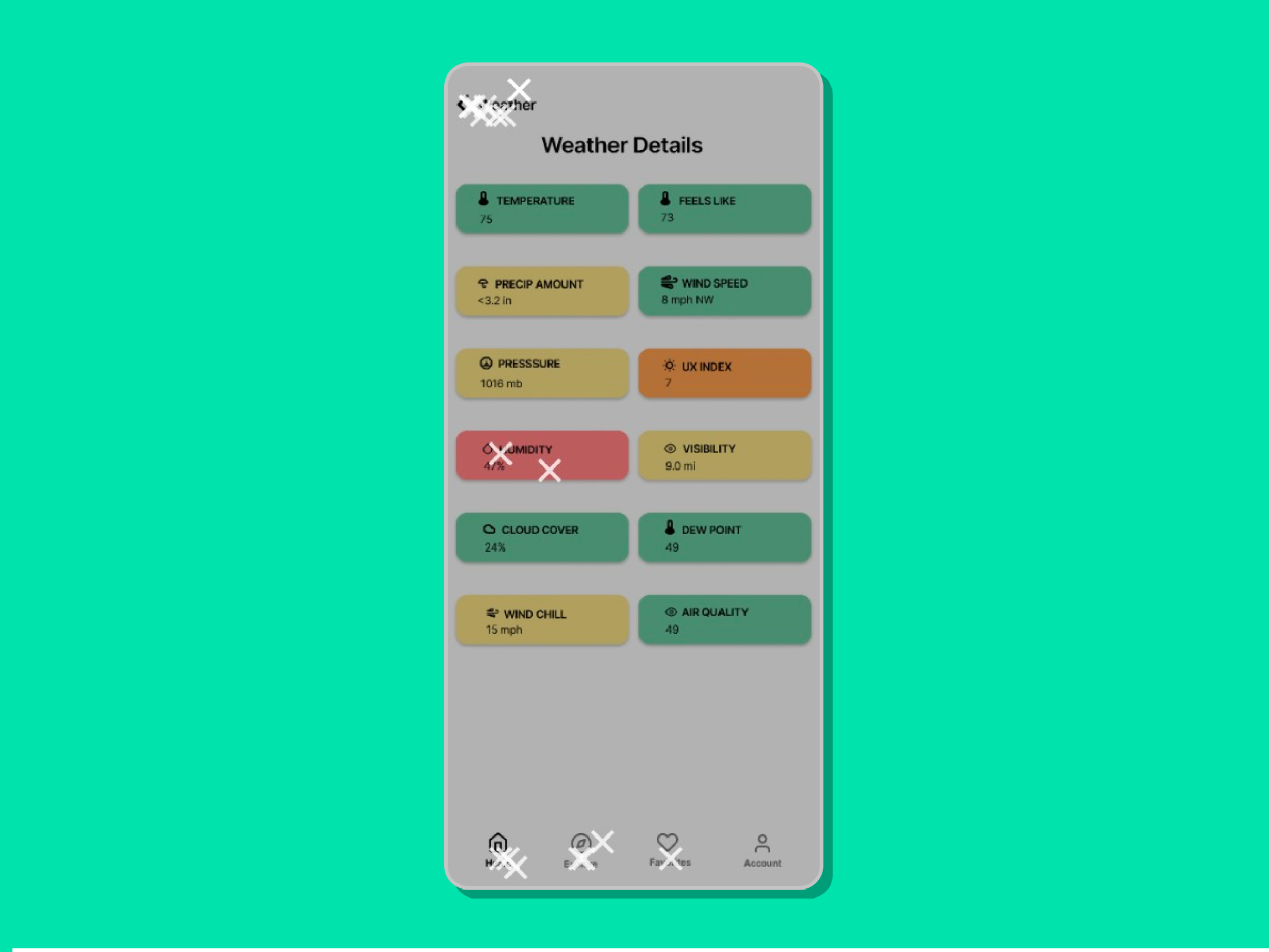
Weather Details - In our research phase, we discovered that many users have different preferences on the weather—so our onboarding accounts for that and provides a customized forecast based on that data. Some user also wants more detailed forecast information—so we added a deep dive option that doesn’t clutter the primary weather page
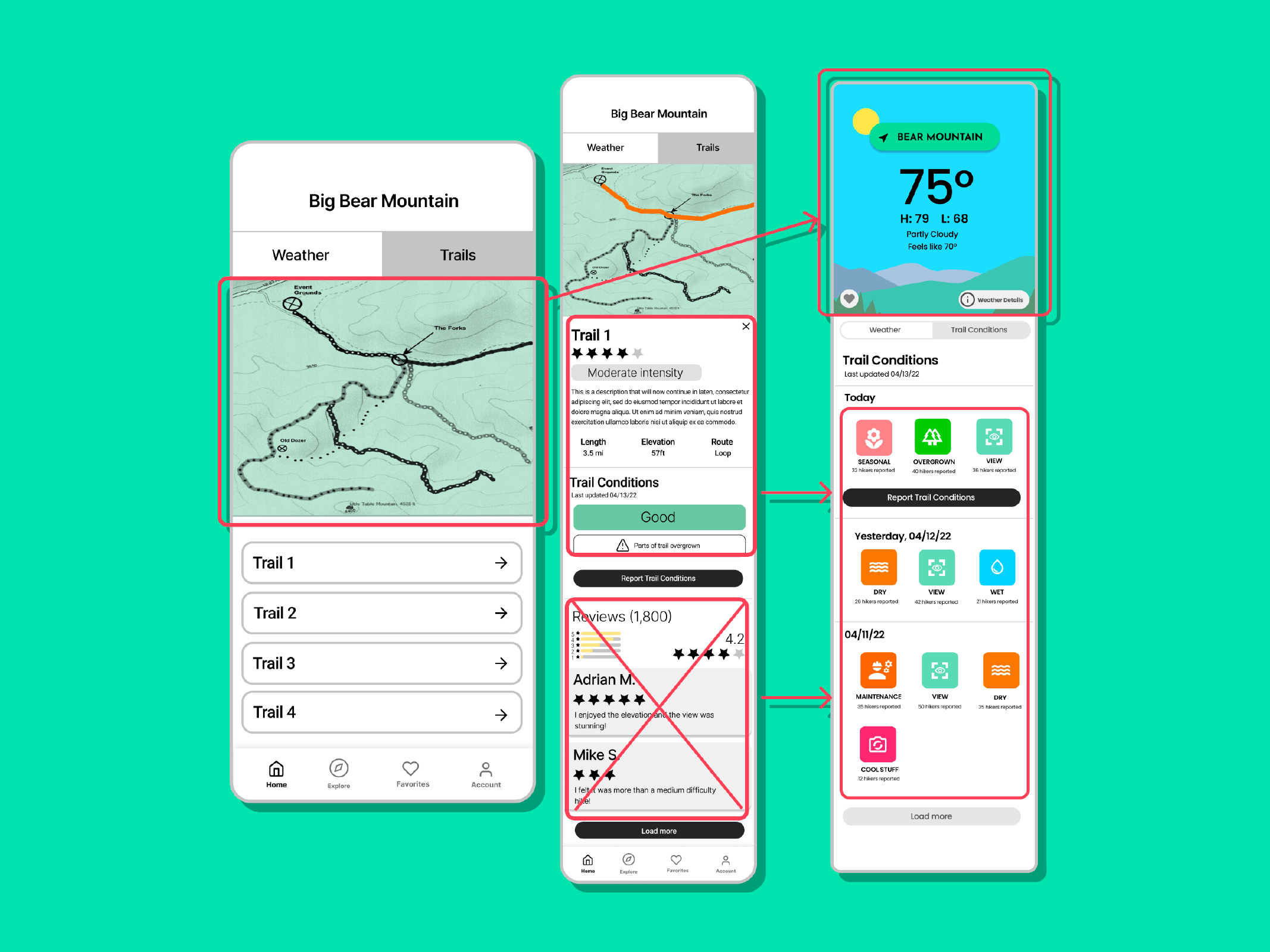
Explore Map - Accessible through the top of the home page and the bottom navigation bar, the explore feature is a critical component of the user’s ability to plan hikes by looking for mountains near and far. Explore features a preview screen with reviews and trail conditions before the user enters the weather page for an individual peak.
Trail Conditions - Based on user interviews, we found that most users found trail features and maps very helpful, and 50% of them were even willing to pay for offline maps, so we decided to implement them along with the mountain weather forecast.
Weather Details - Wire Flow
Explore Map - Wire Flow
Trail Details - Wire Flow
DESIGN
User Testing
After prototyping our wireframes, we began user testing. We used Maze to test our app and had 29 users participate. We created four tasks for our users to complete
Sign up and set your preferences
Search for a mountain on the map
Look for the humidity on Bear Mountain
Find the intensity on trail 1 of Bear Mountain
Our goal with this test was to determine if our navigation was intuitive for our users. While our Maze results were not 100% successful on the happy path—we did see many of our users taking alternative routes to get to the same destination. 90% of them were able to complete the tasks, and 16% had some slight hiccups during the task completion. We see this as a sign that users would still get the desired information. 84% of the 29 users reported the app easy to navigate and intuitive.
-

Task 2: Search for a Mountain
Most of the difficulty with this app was our failure to prototype all of the features.
1) We had not prototyped the search bar—but saw that users wanted to click that to search for bear mountain.
2) Users also wanted to click directly on the screen to select bear mountain, which in the final app would be functional.
Our biggest lesson from this click map is that the search bar should open up the explore screen.
-

Task 3: Find the Humidity on Bear Mountain
This task revealed a couple of key errors:
1) Users clicked on the “trails” icon at the top of the screen when looking for the humidity on the mountain
2) The caution icon was confusing to users as they clicked it hoping for more information.
-

Task 4: Find visibility level on bear mountain
Users were able to complete this task easily. While users didn’t take the path we created -- they chose different routes to get to the same information.
DESIGN
Hi-Fidelity Wireframes
Taking the findings from our user testing, we presented an update to our clients and solicited their feedback. Our client found our research insightful and provided more context for our next steps. With his guidance, we decided to proceed with his ideal approach to the app design. He also provided feedback on one of our features: our trails feature. He guided us toward narrowing the scope of the app toward just weather—and removing any trail map feature.
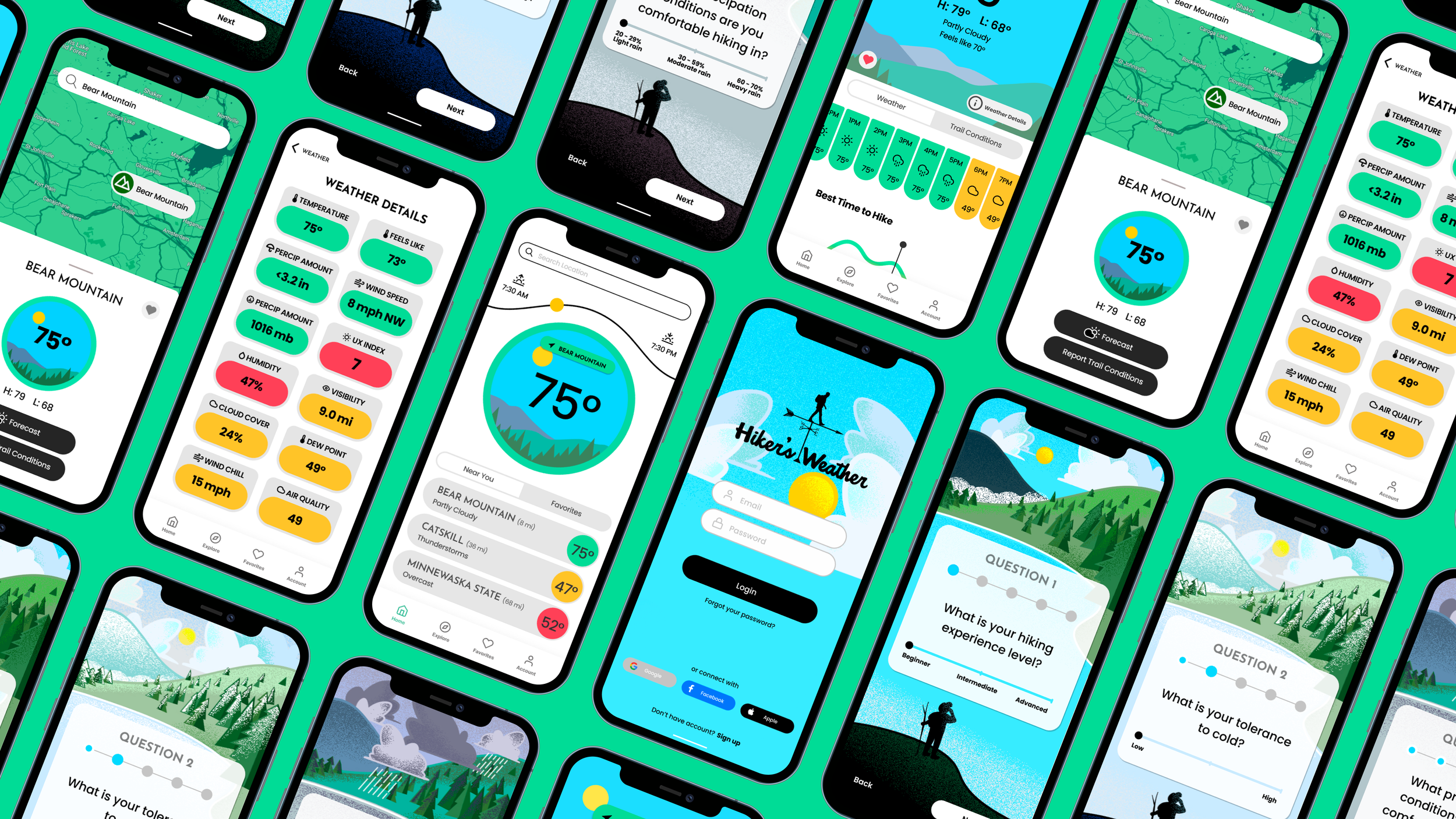
With our client’s support, we moved forward with designing hi-fi skins for our app. We prototyped in Figma and used photoshop and illustrator to create animated illustrations to complement the UI and reflect changes in current weather.
Hi-Fi Wireframe Changes
-

Color
Problem: “Safe”, “risky” or “unsafe” colors didn’t convey an “alert” effectively
Solution: By using more saturated colors the alerts popped out more and brought it to the users attention more quickly to the algorithmic comfort and safety output on forecasts.
-

Home Page
Problem: Users didn’t realize they could click into the weather center image to find out more about the current weather
Solution: redesign the home page to look more like an interactive feature.
-

The Mountain Card
Problem: Our client was interested in minimizing specific trail information.
Solution: mountain card focused on the weather and removed specific trail reviews. Client requested to keep an option to report and view reported trail conditions.
-

Trail Details
Problem: Our scope had expanded beyond the client’s goals and plans with developer
Solution: Provided the location’s weather information and focused on the trail condition information from users’ reports instead of trail details.
Test
Prototype
After completing our Hi-Fi Wireframes, we connected them to create our prototype. This walkthrough explores all of the features we have explained so far—and showcases some variations in illustration possible for different weather conditions.
ITERATE
Next Steps
While our contract with our client was completed with providing this initial prototype, our team had several next steps for our client to consider as he proceeded with his application.
Must do
Test Hi-fidelity prototype with users
Dig deeper into the research with intermediate and advanced hikers
Test comprehension of onboarding preference questions with users
Build out account page
Should do
Maps with trails-while our client wants to narrow the scope to weather, we did hear from multiple users that they expect an app of this nature to feature some trails feature
Could do
Trail and mountain reviews with pictures
Add elevation, length, and type of the hike to the trails
Reflection
As an outdoorsy person myself, I enjoyed learning more about hikers and their needs in this exploration. As a potential user, it also was an excellent opportunity to learn how to check my personal opinion at the door when working as a UX designer.
When we started this project, our client’s ideas seemed to be suffering from “featuritis,” and we wanted to let the research guide our solutions. However, In our research, we learned that our client’s ideas were all necessary details to provide the full spectrum of his ideal user’s needs. It was rewarding to confirm someone’s ideas with research, and I look forward to using analysis to ensure more ideas in the future.